让Chatgpt写了个Chrome extension。 可以改变文学城的背景颜色,如此简单。有意思
想找一个chrome extension, 让浏览器底色暗一点,眼睛舒服些。后来听说网上的Stylish等现成的程序都有过收集用户信息的历史,
所以问了chatgpt, 能不能做,结果人家立马就完成了。
如下是生成的几个小程序,放到一个文件夹,然后加载一下。很多页面的背景颜色就可以自己设定了。
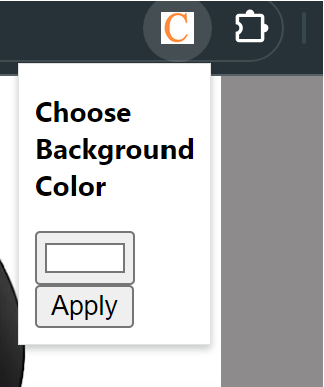
Choose Background Color
|
content.js |
// Read the stored color and apply it when the page loads chrome.storage.sync.get(["backgroundColor"], function (result) { if (result.backgroundColor) { document.body.style.backgroundColor = result.backgroundColor; } });
// Listen for messages to change the color chrome.runtime.onMessage.addListener(function (request, sender, sendResponse) { if (request.action === "changeColor") { document.body.style.backgroundColor = request.color; // Store the color for future pages chrome.storage.sync.set({ backgroundColor: request.color }); } }); |
|
manifest.json |
{ "manifest_version": 2, "name": "Background Changer", "version": "1.0", "description": "Change background color of all websites",
"permissions": ["activeTab", "storage"],
"browser_action": { "default_icon": "icon.png", "default_popup": "popup.html" }, "content_scripts": [ { "matches": [""], "js": ["content.js"] } ] } |
|
popup.html |
|
|
popup.js |
document.getElementById("applyButton").addEventListener("click", function () { var color = document.getElementById("colorPicker").value; chrome.storage.sync.set({ backgroundColor: color }, function () { console.log("Color is set to " + color); }); }); |
On the left are the file names, and the right are the content of each file.
Create a folder with any name you like, save all four files into that folder, and then create an icon.png file for the extension, save in the same folder.
In the google chrome, go to “Chrome://extension” --> on the top right corner, click “Developer mode” to enable it. --> click “load unpacked” -->从新启动chrome, 可以用了。
注意要在extension manager 里 enable这个extension . 然后点击,就可以选背景颜色了.(下图那个 方框里的C, 就是那个icon)


更多我的博客文章>>>
hot_powerz
2023-12-16 13:58:15有了AI , 大家都可以过一把程序员的瘾,能不能根据时间自动调整,白天亮点傍晚暗点